Transformation is the journey.Digital enablementis the map.
The need for Digital Transformation to fuel data-driven insights, enhance productivity and
ignite product innovation is constant and ubiquitous.


Data
to Insight

Employee
Empowerment

Growth
Imperatives


Customer
Loyalty


Scale &
Speed

Workforce
Productivity

Market
Share

Time to
Market
Enabling transformation requires the right guide.
The key to enabling successful transformation starts with intelligent experts who guide your journey.

Digital Strategy and Experience
Discover improved customer experience, productivity, and ROI.

Cloud Transformation
Scalable, secure, and agile cloud infrastructure is taking the industry by storm.

Analytics, Data Science and AI
Envisage a steady stream of insights through transparent, accessible data.
Extraordinary journeys require extraordinary
tools.
Accelerating success lies in unlocking your organization’s potential through solutions and emerging
technologies.
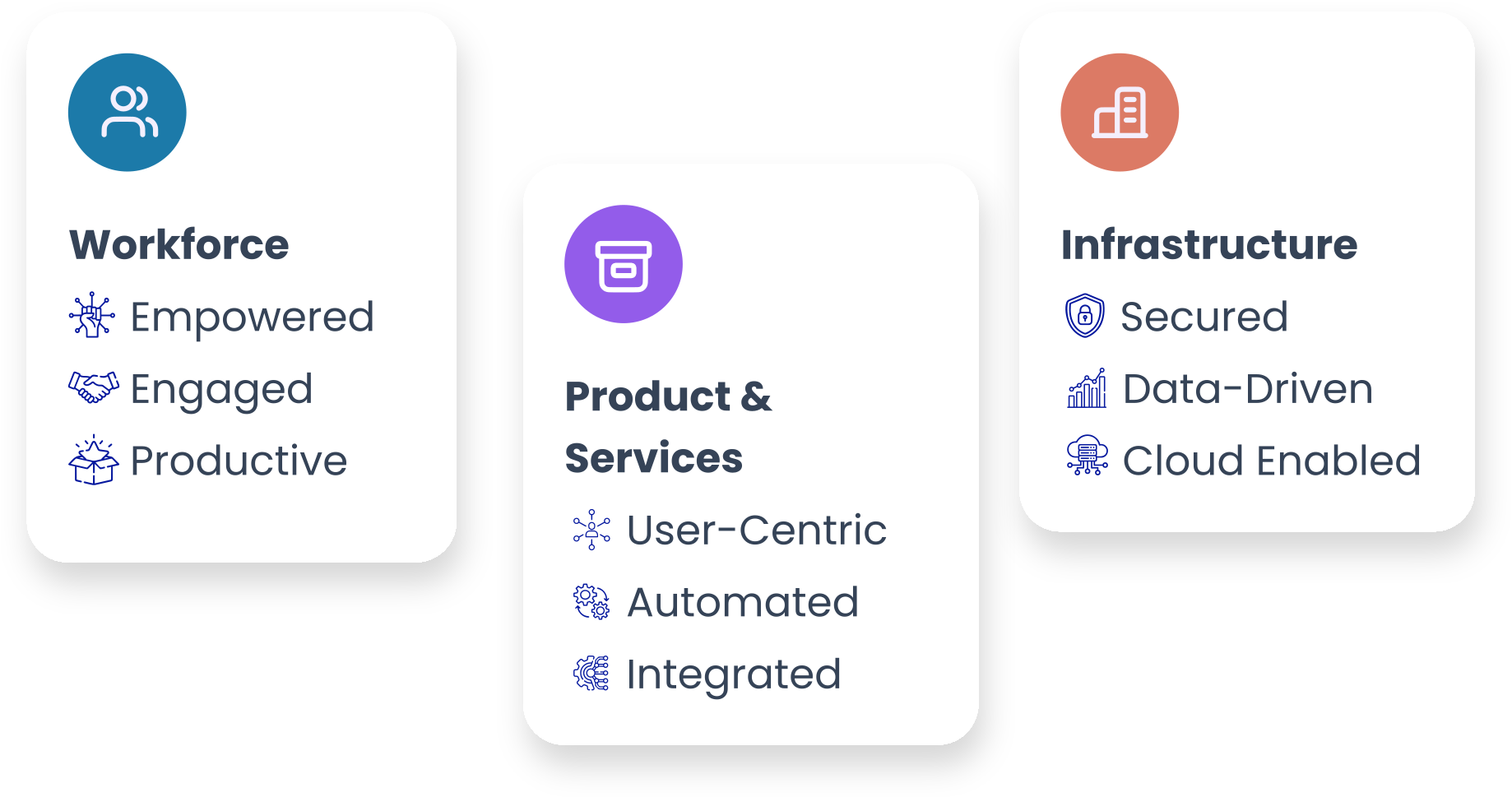
The right focus plots the right course.
Positive impact happens when organizational resources are focused on four critical transformation targets:
Customers, Workforce, IT & Data and Application.

Workforce
Transformation

Customer
Transformation

Application
Transformation

IT & Data
Transformation
Meet the leaders who trust Radiant with their
transformation journey.
Explore the extraordinary stories of businesses and governments that trusted Radiant to guide their transformation journey.